나는 내가 공부 한걸 잘 알고 있니?
For... in / For ... of 본문
반복문인 For 중에
in과 of 가 있는데.
하나는 객체를 찾아가고,
나머지 하나는 배열을 찾아갑니다.
아래 예시를 보겠습니다.
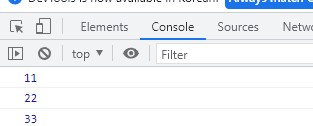
var arr = [ 11 , 22, 33 ];
for (var e of arr){
console.log(e)
};

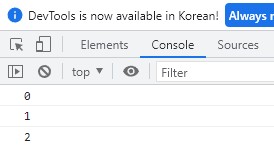
var arr2 = [44, 55 , 66 ];
for (var ff in arr2){
console.log(ff)
}

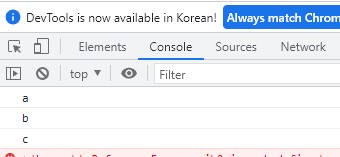
var obj = {
a: 1,
b: 2,
c: 3
};
for (var item in obj) {
console.log(item) // a, b, c
};

var obj2 = {
A : 1,
B : 2,
C : 3,
};
for (var item of ojb2){
console.log(item)
};

결론 :
obj (객체) 형태를 이루고 있는 요소는
for in 을 사용해야 값이 나오고
for of 를 사용 할경우 정의되지 않음으로 에러가 출력된다.
arr (배열) 형태를 이루고 있는 요소는
for in 을 사용할시 값이 아닌 배열 순서 [ex) 0,1,2,] 등이 출력되며
for of 를 입력하면 해당하는 값이 나온다.

'JS' 카테고리의 다른 글
| JS [ jquery] 팝업창이 한번만 열리고 두번쨰부터 안열릴때 (0) | 2022.05.21 |
|---|---|
| 문자를 배열로 반환하는 법 split(); (0) | 2022.03.24 |
| 배열을 문자로 만들기 join(), toString() (0) | 2022.03.24 |
| switch case (0) | 2022.03.22 |
| Conditional (1) (0) | 2022.03.02 |




